What Is The Mozart Musical Dice Game?
The original Mozart Musical Dice Game is a game in which players roll dice to generate a single coherent song. Players can then attempt to play the song and listen to what was produced.

Rules for the original game. More info here.
Mozart Musical Dice Game On The Web
This web version of the game takes the original concept a step further by not just generating random songs but playing them as well! Players can choose between three different instruments:
- Piano
- Harpsichord
- Clavinet
In addition, player’s can manually change parts of the song to their liking.
The game also incorporates responsive design which allows it to be played cross-platform with phones, tablets, and personal computers.
In you’re curious to give the game a try, you can play it here.

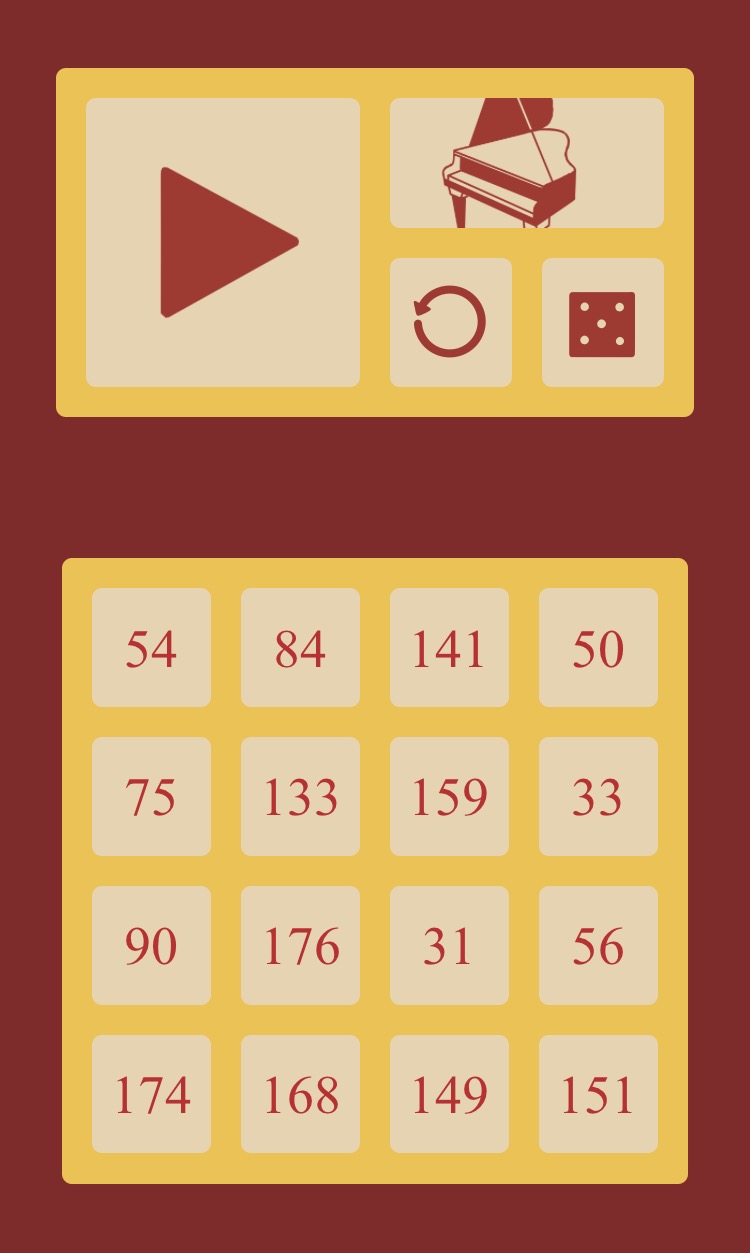
The Mozart Musical Dice Game running on a mobile device.

The Mozart Musical Dice Game running on a personal computer.
Inspiration For The Project
During my first year at Brooklyn College, I met a professor from my school’s music department who wanted to make a virtual recreation of the Mozart Musical Dice Game for their students to play. This professor wanted to explore new ways to incorporate technology into the classroom and I was more than happy to assist.
When discussing what technologies to use, we noticed that most students tend to not have personal computers but many do make use of smartphones. In addition, students usually had either an iPhone or an Android device. In an effort to keep the project as accessible as possible, we decided that using the web browser as the main platform for the game would be the most accessible.
Moving forward, I personally have never worked extensively with web technology. As such, I learned as much JavaScript as I could and spent many months chipping away at the project and meeting with my professor to discuss what to do next.
After much experimentation, redoing the UI, and testing, we managed to come up with a final result. Said result was showcased at Brooklyn College’s Faculty Day event to the delight of many.